Understanding Website Responsiveness
Website responsiveness is a design approach aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones). This approach reflects the dynamic landscape of device usage today, where users access the internet using devices with various screen sizes and resolutions.
Fluid Grids
Fluid grids are a fundamental aspect of responsive design. They use relative units like percentages, rather than absolute units like pixels, for page element sizing. This flexibility allows the layout to adjust fluidly across different screen sizes and resolutions.
Flexible Images
Images in responsive design are scalable, often through CSS, ensuring that they do not exceed their containing element. This scaling is crucial for maintaining layout integrity and ensuring that images contribute positively to the user experience on any device.
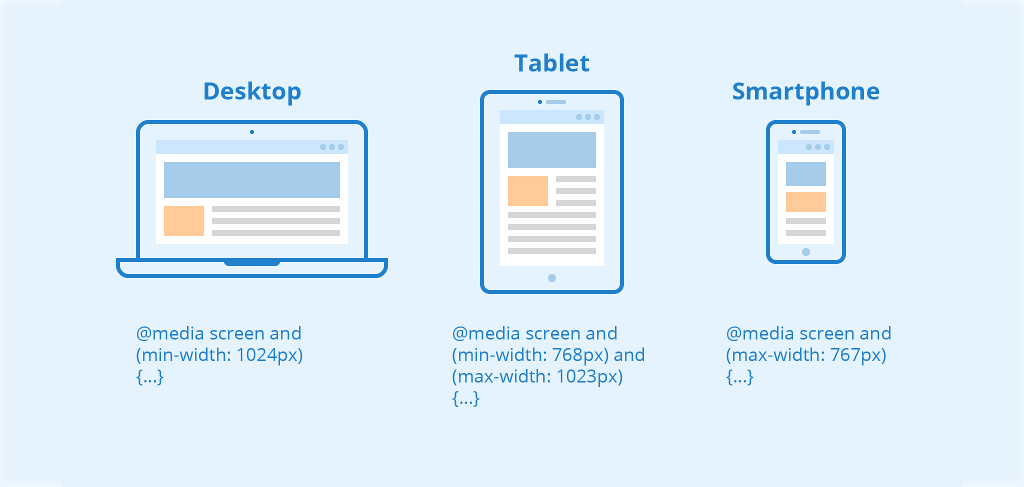
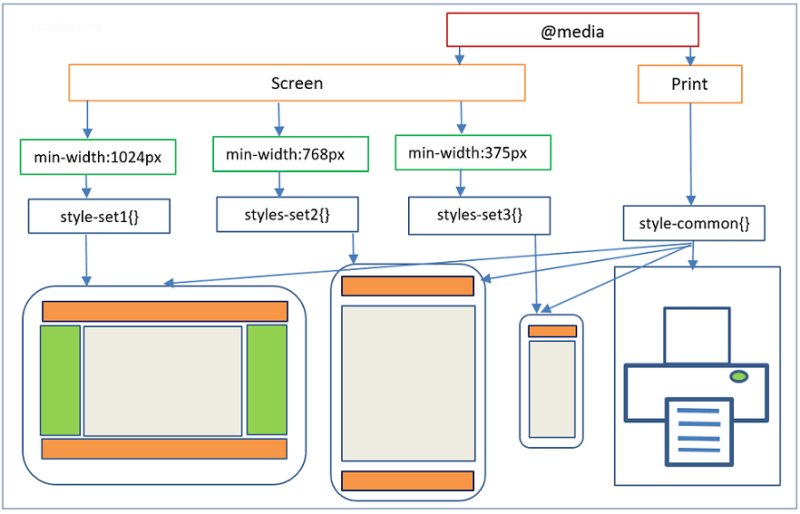
Media Queries
Media queries allow designers to apply different styles based on the characteristics of the device displaying the content, such as its width, resolution, or orientation. This conditional use of CSS rules ensures that a website can adapt its layout and functionality to suit any viewing context.

Media Queries Examples
All size media queries
/*
Extra small devices (phones, 600px and down) */
@media only screen and (max-width: 600px)
{…}
/* Small devices (portrait tablets and large phones, 600px and up)
*/
@media only screen and (min-width: 600px) {…}
/* Medium devices (landscape tablets, 768px and up) */
@media only screen and (min-width: 768px) {…}
/* Large devices (laptops/desktops, 992px and up)
*/
@media only screen and (min-width: 992px) {…}
/* Extra large devices (large
laptops and desktops,
1200px and up) */
@media only screen and (min-width: 1200px) {…}
The Importance of Responsive Design
Responsive design is critical in today’s internet usage context for several reasons:
Enhanced User Experience
Responsive websites provide a seamless experience across devices, improving user satisfaction and engagement.
Improved SEO Ranking
Google prioritizes mobile-friendly websites in its search results. Responsiveness is a key factor in SEO strategy.
Cost-Effectiveness
Maintaining one responsive website is less costly and time-consuming than managing separate sites for mobile and desktop.
Higher Conversion Rates
A responsive design can lead to higher conversion rates as it improves usability and satisfaction among users.
Responsive Design in Action: A Sample Overview
To understand responsive design better, let’s consider a hypothetical website for a local café. This website features:
A Fluid Grid Layout
The layout adjusts so that content is displayed in a single column on mobile devices, two columns on tablets, and three columns on desktops, ensuring readability and ease of navigation.
Flexible Images
Images of the café and its offerings adjust in size without distorting their aspect ratio, ensuring they look good on any screen.
Media Queries
The website uses media queries to change the navigation menu’s appearance—transforming from a horizontal layout on desktops to a drop-down menu on smaller devices.
This responsive approach ensures that whether a user is browsing on a smartphone while on the go, or on a desktop at home, the website is always accessible, legible, and engaging.